Title 26 of the United States Code is likely on the mind of many as we move toward April 15th. As a part of a project with Lilian V. Faulhaber (Climenko Fellow from HLS), we have become interested in the architecture of 26 U.S.C. ___.
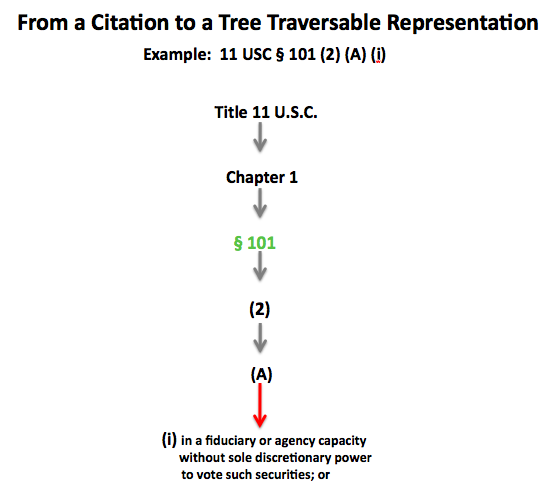
As we define it, a “section depth” representation for 26 U.S.C. 501(c)(3) represents a traversal to the level of Sec. 501. While a “full depth” representation would include a mapping beyond Sec. 501 to its (c) and (3) subcomponents. In our previous post highlighting 11 U.S.C. __ (the Bankruptcy Code), we presented a traversable “full depth” representation for its structure.
Considering all 50 titles of the United States Code, 26 U.S.C. __ is among the largest of the titles in its architectural size and depth. In fact, given its size, it is not possible for us to render for public consumption, a labeled, “full depth” and zoomable representation for all of 26 U.S.C. ___.
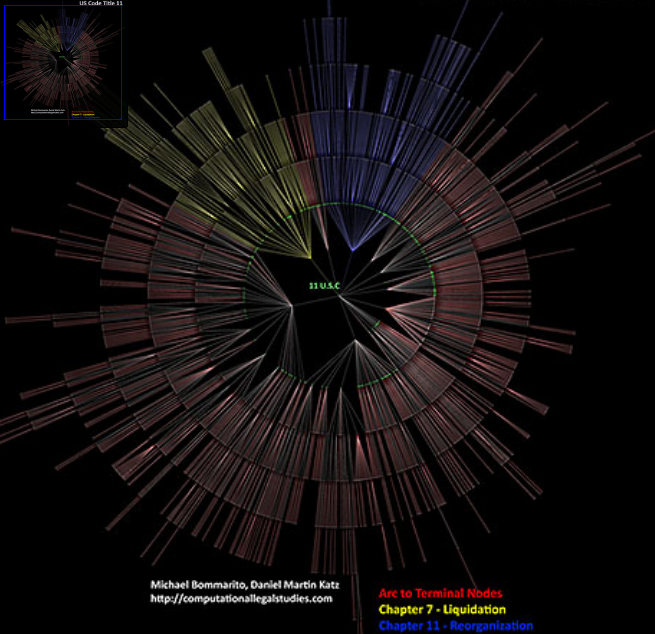
Above we provide a “section depth” representation for 26 U.S.C __ where the terminal nodes are sections such Sec. 1031. You will notice that this section depth representation is roughly the size of the full depth representation we provide for 11 U.S.C. ___. We have colored in Green the primary Income Tax Sections under 26. The documentation is similar to that for 11 U.S.C. ___ thus please refer to this post for additional information. However, for traversal purposes, it is important to remember to start in the middle at the “26 U.S.C.” and follow the branch of the graph out to a leaf node.
We believe the comparative consideration of the architecture for these titles offers a rough first cut on questions of code magnitude and complexity. Although it is a first order approximation and we do believe layering in the relevant administrative regulations and jurisprudence to these sections would represent an improvement on the question, it still bears asking whether it would drastically alter the macro state of affairs. That is an empirical question and only time will tell.